.... وبفضل من الله وصلنا للدرس 8
وأسأل أن يكون فيما سبق نفعٌ وقضاء وقتٍ مفيد وممتع لكن غالياتي ♥
ودرسنا لهذا اليوم أتمنى يكون خفيف وممتع وهو ـــامتداد للجزء الأول من الصور المتحركة ..
في هذا الدرس سنتطرق إلى نماذج لـِ صور متحركة يمكننا أن نعملها بهذا البرنامج
ويمكنكم عمل غيرها وأفضل إذا عرفتم آلية العمل .. طبعاً الحركات هنا بسيطة ومنها تشتقون حركات أكثر ..
ونبدأ بسم الله =)
وسأتطرق أثناء الشرح لعدة أمور لم أشرحها لكي أعطيكم فكرة عنها وتستفيدون منها بإذن الله ..

المثال الأول
صورة مضيئة أو متوهجة كما يحلو لكم تسميتها ^^
ندخل صورة للعمل عليها ونحجمها كما نريد ونكتب بها جملة أو حسب مانرغب

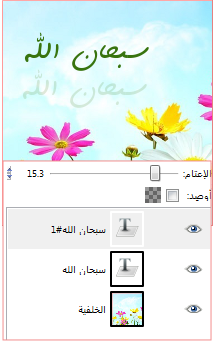
سنكتب مثلاً سبحان الله
ونكرر طبقة الكتابة كما تعلمنا كيف نكرر أي طبقة ..

وبآداة النقل

نحرك النص المكرر أسفل النص الأول ونقلل الشفافية كما في الصورة ↑
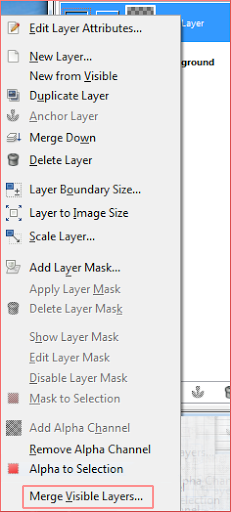
ثم ندمج الطبقات بالضغط بزر المؤشر الأيمن على أي طبقة وتخرج لنا قائمة نختار منها :

ادمج الطبقات المرئية - أي جميع الطبقات تكون فيها العين مفعله وباللغة الإنجليزية :

ثم تخرج لنا هذه النافذة الصغيرة نوافق عليها


ثم نكرر الطبقة

والآن نعمل مسح لإحدى الطبقتين بهذه الآداة

ونختار فرشاة كبيرة

ولا نبعد الآداة إلا وقد مسحنا على جميع الصورة
لأننا لو أبعدنا لن تكون بمستوى واحد - عند التطبيق ستفهمون ماأعني ^^
الآن لدينا أصبح طبقتين نحفظ الصورة كـ gif
وهذه هي النتيجة الجميلة والبسيطة :


المثال الثاني
نص متحرك ملون ( بدون خلفية أي خلفية شفافة )
وهنا العمل على طبقة النص
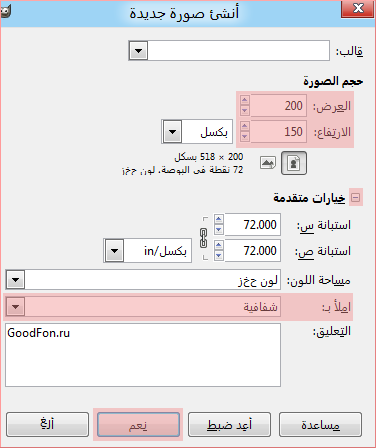
نبدأ بـ فتح عمل جديد :




ونختار من الخيارات المتقدمة بعد أن نكتب المقاسات التي نريدها املأ Fill with بـ شفافية =transparent

نكتب جملة مثلاً هنا : أحبكِ في الله
بأي لون نريد

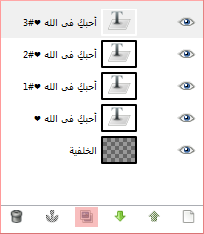
نكرر الطبقة ثلاث مرات - أو حسب رغبتنا

بعد تكرار الطبقة النصية نغلق جميع الأعين بالضغط على العين التي على يمين الطبقة
ثم نفتح عين الطبقة النصية الثانية بالضغط أيضاً على شكل العين ..

ثم بـ آداة الكتابة

نضغط على النص بساحة العمل
ونذهب إلى خيارات الأداة ونغير اللون فقط

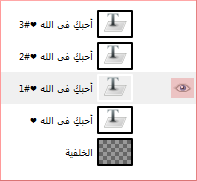
ثم نغلق العين ونذهب للعين الثالثة ونفتح العين
ونغير اللون أيضاً
وكذلك بالنسبة لآخر طبقة
.. أخيراً نحذف أول طبقة الخلفية =Background
ثم نجرب العمل كما تعلمنا في الدرس السابق :
( مرشحات > حركة > إعادة التشغيل )
( Filters > animation > playback )
ثم نحفظها بصيغة gif
ووضعت قيمة التأخير بين المشاهد 300
وهذه النتيجة نص ملون بخلفية شفافة :